Siberdefter’de sizlere eğitim verdiğimiz SiberKurs Programımıza hepiniz hoş geldiniz. Bugün HTML Derslerine başlangıç yapıyoruz ve HTML Derslerimizin ilk bölümünde HTML‘i tanıyacağız.
HTML kelimesinin açılımı Hyper Text Markup Language, HTML, Web sayfaları için standart biçimlendirme dilidir. HTML öğeleri HTML sayfalarının yapı taşlarıdır. HTML öğeleri <> etiketleriyle temsil edilir.
HTML Nedir?
HTML, web sitesi oluşturulmasına izin vermek için tasarlanmış bir bilgisayar dilidir. Bu web siteleri daha sonra İnternet’e bağlı olan herkes tarafından görüntülenebilir. Öğrenmesi nispeten kolaydır, temel bilgiler bir oturuşta çoğu insan tarafından erişilebilirdir; ve yaratmanıza izin verdiği şeyde oldukça güçlü . Dilin tasarlanması ve sürdürülmesinden sorumlu kurum olan »W3C yönetiminde büyüyen İnternet izleyicisinin talep ve gereksinimlerini karşılamak için sürekli olarak revizyon ve evrim geçirilmektedir.
HTML’nin tanımı: HyperText Markup Language’
- HyperText , sizi bir sonraki sayfaya götüren köprüler adı verilen özel metni tıklatarak web’de gezinme yöntemidir . Hiper olması, sadece doğrusal olmadığı anlamına gelir – yani bağlantılara tıklayarak istediğiniz zaman internette herhangi bir yere gidebilirsiniz – bir şeyler yapmak için belirli bir düzen yoktur.
- İşaretleme , HTML etiketlerinin içindeki metne yaptığı şeydir . Belirli bir metin türü olarak işaretlerler ( örneğin italik metin).
- HTML olduğunu Dil herhangi başka dil gibi kod kelimeleri ve söz dizimi olduğu gibi.
HTML Nasıl Çalışır?
HTML, site yazarı tarafından bir metin dosyasına yazılan bir dizi kısa koddan oluşur – bunlar etiketlerdir. Daha sonra metin bir html dosyası olarak kaydedilir ve Internet Explorer veya Netscape Navigator gibi bir tarayıcı aracılığıyla görüntülenir.

Bu tarayıcı dosyayı okur ve metni görünür bir forma çevirir ve umarım sayfayı yazarın istediği gibi oluşturur. Kendi HTML’nizi yazmak, vizyonunuzu oluşturmak için etiketleri doğru kullanmayı gerektirir. HTML sayfaları oluşturmak için temel bir metin düzenleyiciden güçlü bir grafik düzenleyiciye kadar her şeyi kullanabilirsiniz.
Örnek bir HTML Kodu:
HTML öğesi, aşağıdakiler arasında içerik barındıran bir başlangıç etiketi ve bitiş etiketidir:
<h1>Bu bir Başlık etiketi</h1>| Başlangıç Etiketi | Element içeriği | Bitiş Etiketi |
|---|---|---|
| <h1> | Bu bir başlık | </h1> |
| <p> | Bu bir paragraf | </p> |
HTML Özellikleri
- HTML öğelerinin öznitelikleri olabilir
- Özellikler , öğe hakkında ek bilgi sağlar
- Nitelikler charset = “utf-8” gibi ad / değer çiftlerinde gelir
Basit bir HTML Sayfası
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>HTML Kodlamak için İnternet gerekir mi?
Tabi ki hayır. Tüm web sitenizi çevrimdışı olarak kodlayabilir, hepsini kendi bilgisayarınızda depolayabilir ve ardından tüm dosyaları web’e aktarabilirsiniz. Ardından, yeni içeriğiniz olduğunda bunu sitenizin mevcut çevrimiçi sürümüne eklemeniz yeterlidir. Gerçekten çok basit.
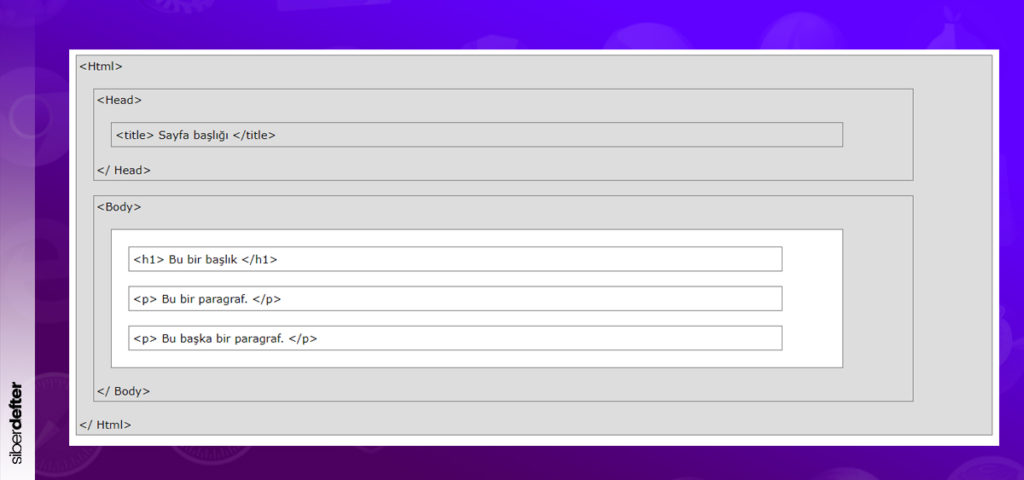
HTML Dosya Yapısı
Aşağıda bir HTML belgesinin (HTML Sayfası) görselleştirilmesi verilmiştir:

Not: Tarayıcıda yalnızca <body> bölümündeki içerik (yukarıdaki beyaz alan) görüntülenir.
HTML5 nedir?
HTML5 , HTML4’ten HTML’ye yapılan güncellemedir ( XHTML farklı bir sürüm numaralandırma şemasını izler). HTML4 ile aynı temel kuralları kullanır, ancak daha iyi anlambilim ve JavaScript kullanılarak etkinleştirilen dinamik öğeler için bazı yeni etiketler ve özellikler ekler . Yeni öğeler şunları içerir: <article> , <aside> , <audio> , <bdi> , <canvas> , <datalist> , <details> , <embed> , <figure> , <figcaption> , <footer> , <header > , <keygen>, <meter> , <nav> , <output> , <progress> , <rp> , <rt> , <ruby> , <time> , <track> , <video> ve <wbr>. Formlar için tel, arama, url, e-posta, datetime, tarih, ay, hafta, saat, datetime-local, sayı, aralık ve renk gibi yeni giriş türleri de vardır .
Yapıyı ve stili ayrı tutmak için artan hareketle, erişilebilirlik sorunları olan veya çok az kullanım görmüş olanlarla birlikte bazı stil öğeleri kaldırıldı. Şu öğeler HTML kodunda artık kullanılmamalıdır: <acronym> , <applet> , <basefont> , <big> , <center> , <dir> , <font> , <frame> , <frameset> , <noframes > , <strike> ve <tt> . HTML5, aşağıdaki kutudaki etikete ilişkin doküman türü bildirimini de basitleştirir.
<! doctype html>HTML5 neye benziyor?
Aşağıda gösterildiği gibi HTML5 kodu önceki HTML4 örneğine çok benzer, ancak daha temiz ve düzeltilmiş bir doküman türü etiketine sahiptir .
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Example page</title>
</head>
<body>
<h1>This is a heading</h1>
<p>This is an example of a basic HTML page.</p>
</body>
</html>HTML ile hangi dosya uzantıları kullanılır?
HTML dosyaları .htm veya .html dosya uzantısını kullanır . Windows’un eski sürümleri (Windows 3.x) yalnızca üç harfli dosya uzantılarına izin verir, bu nedenle .html yerine .htm kullandılar. Ancak, her iki dosya uzantısı da aynı anlama sahiptir ve bugün her ikisi de kullanılabilir. Bununla birlikte, bazı web sunucularının bir uzantıyı diğerine tercih edebileceği için bir adlandırma kuralına bağlı kalmanızı öneririz.